- Автор Lauren Nevill [email protected].
- Public 2023-12-16 18:53.
- Акыркы өзгөртүү 2025-01-23 15:21.
Тармактагы сайттардын беттеринде ачылуучу тизмелер көп учурайт. Алар бир эле типтеги баалуулуктарды топтоо үчүн колдонулат, эгерде баракчадагы орунду үнөмдөө керек болсо, же мейманга бланкты толтурууда бир нече нерсени тандап алуу мүмкүнчүлүгүн берүү же компакттуу меню уюштуруу ж.б.. Ачык тизме кандайча түзүлгөнүн карап көрөлү.

Ал зарыл
HTML жөнүндө негизги билим
Нускамалар
1 кадам
Сайт баракчасынын бардык элементтери браузер тарабынан түзүлөт, ал сервер жиберген коддон бул баракчада так жана кайсы жерде жайгашышы керектигин окуйт. Бул HTML (HyperText Markup Language) коду, веб-баракчадагы элементтердин түрүн, көрүнүшүн жана жайгашуусун сүрөттөгөн "тэгдер" үчүн. Стандарттык ачылуучу тизме барак баракчасында тандалган тегге туш келсе, браузер тарабынан түзүлөт. Төмөнкүдөй көрүнөт: бул жерде "name" тандалма тегдин "атрибуту" болуп саналат, анда ушул өзгөчө ачылуучу тизмектин аты камтылган. Барактагы ар бир ачылуучу жайдын өз аталышы бар. Аталыштан тышкары, тизменин башка атрибуттарын көрсөтсө болот, мисалы, стилдин атрибутунда фон жана тексттин түстөрү көрсөтүлөт: Тизменин (саптын) мазмуну башка тегдерде келтирилген - параметр: биринчи сап Опция Тэгде маанинин атрибуту болушу керек - конок сиздин тандооңуз менен серверге жибергенде бериле турган балл. Көңүл буруңуз - ал коноктордун ачылуучу тизмедеги эмес, ("биринчи сап") эмес, маанинин тегинин мааниси болот. Жана параметр теги маанисинен тышкары дагы бир атрибутка ээ болушу мүмкүн, алардын бири тандалган. Бул атрибут ачылуучу тизмектин ушул сабын демейки шартта тандап алуу керектигин, башкача айтканда, тизме жабык болгондо көрүнүп тургандыгын көрсөтөт: экинчи сап Тизменин ар бир сабы өзүнчө параметр теги менен шайкеш келет жана алардын бардыгы жайгашкан болушу керек тандалган контейнердин ичинде, башкача айтканда, жабылуу тегинин алдында: биринчи сап
экинчи сап
бул үчүнчү сап Жана тандалган контейнер, өз кезегинде, форма элементтеринин бири болуп саналат жана анын ачылуучу жана жабылуучу тегдеринин ичинде жайгашкан: биринчи сап
экинчи сап
бул үчүнчү сап Бул үч саптын жөнөкөй тизмеси, бетте демейки боюнча тандалган экинчи сап менен, мындайча болот:
2-кадам
Ачылуучу тизмедеги тандалган тегде жана кыйраган абалда бир нече сапты көрүү үчүн, көрүнөө элементтердин саны менен size атрибутун кошуңуз: биринчи сап
экинчи сап
бул үчүнчү сап

3-кадам
Ачылуучу тизменин туурасы анын эң узун сызыгы менен аныкталат, бирок аны стилдердин жардамы менен өзгөртүүгө болот: биринчи сап
экинчи сап
бул үчүнчү сызык Кеңдик "пикселдерде" орнотулган - бул өлчөө бирдиги негизинен HTML баракчаларын белгилөөдө колдонулат.
шаг 4
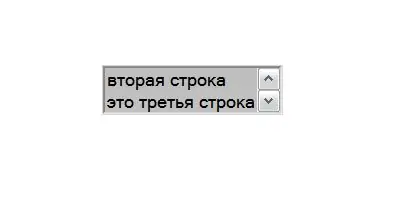
есть возможность выбирать в списке не одну, а одновременно несколько строк. для этого в тег select следует добавить атрибут multiple: строка первая
вторая строка
это третья строкаесть и другие вариации функциональных возможностей выпадающего списка. в основном они требуют в дополнение к языку html использовать языки javascript и css.






