- Автор Lauren Nevill [email protected].
- Public 2024-01-01 19:09.
- Акыркы өзгөртүү 2025-01-23 15:21.
Заманбап фриланс рыногу адистерден сайтты иштеп чыгууга жана өзгөртүүгө буйрук берүү үчүн кеңири мүмкүнчүлүктөрдү ачат. Бул сизди техникалык деталдардан жана веб-баракчаларды түзүүнүн ар кандай аспектилеринен куткарат. Бирок сиздин сайтыңыз бир нече гана документтерден турса, анда сиз барактын фонун белгилүү бир түскө айландырып же ага сүрөт жайгаштырсаңыз жетиштүү болот. Адисти жалдоо негизсиз кымбат болуп жатат. Бирок мындай майда-барат нерсени бир нече мүнөттүн ичинде өзүңүз жасай аласыз.

Ал зарыл
Текст редактору, браузер
Нускамалар
1 кадам
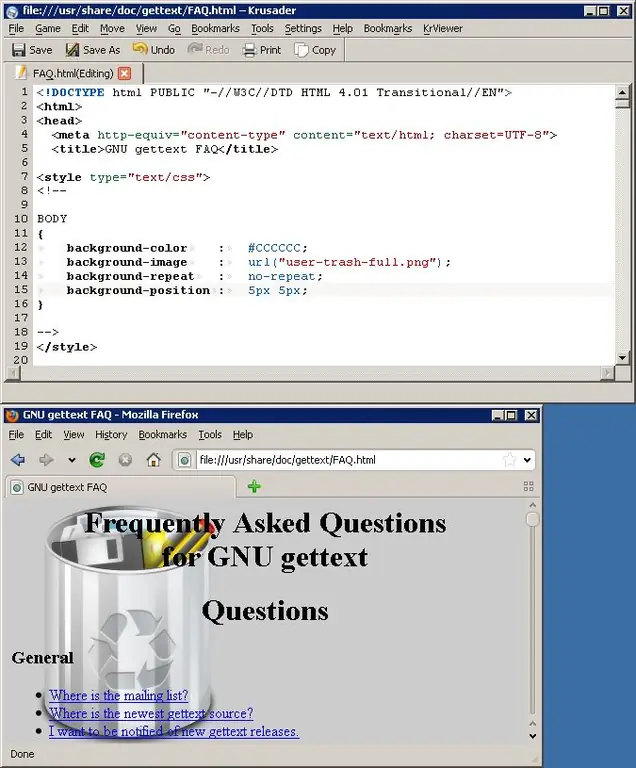
Баракчаны браузерден ачыңыз. Бул киргизилип жаткан өзгөртүүлөрдү көзөмөлдөө үчүн керек. Ctrl + O баскычтарын басып, менюдан "Файл" жана "Файлды ачуу" баскычтарын тандаңыз же html файлын браузердин терезесине сүйрөп барыңыз.
2-кадам
Барак файлын тексттик редактордо ачыңыз. Ар кандай редактор боло алат. Текст HTML текстинде берилгендей коддоону түзөтүүнү колдошу керек.
3-кадам
HEAD элементинин жабуу тегин html белгилөөсүнөн издеңиз. HEAD элементи тексттин эң башында, HTML элементинин старт тегинен кийин дароо жайгаштырылат. HEAD элементинин жабуучу теги мындай болот:.
4-кадам
HEAD элементинин жабылуу тегинин алдына STYLE элементин кошуңуз. Ал үчүн тексттин алдына текстти кошуңуз:
5-кадам
STYLE элементине BODY селектору менен эрежелердин бош тизмесин кошуңуз. Ал үчүн текстти комментарийлердин арасына киргизиңиз: BODY
{
}
6-кадам
Барактын фонун боз түскө коюңуз. Ал үчүн жаңы түзүлгөн эрежелер тизмесине төмөнкү эрежени кошуңуз: background-color: #CCCCCC; Эгерде сизге башка фондук түс керек болсо, #CCCCCC маанисин башка бир нерсеге өзгөртүңүз. Бул жерде ар бир эки ырааттуу символ кызыл, жашыл жана көк түстөрдүн каналдарын он алтылык белгилөөдө орнотот. Мисалы, барактын фонун жашыл кылуу үчүн # 00FF00 маанисин жазыңыз. Ошондой эле мнемоникалык түстөрдүн шарттарын колдонсоңуз болот. Мисалы, кызыл, жашыл, көк, сары. Браузердеги баракчаны жаңыртып, өзгөртүүлөрдү текшериңиз.
7-кадам
Барактын фонун толтурулган сүрөт кылып жасаңыз. Эреже фон-сүрөтүн BODY селектору менен эрежелердин тизмесине кошуңуз: background-image: url ("weather-mist.png"); Бул жерде weather-mist.png" Как сделать фон страницы
8-кадам
Барактын фонун бирдиктүү сүрөт кылып жасаңыз. BODY селектору менен эрежелер тизмесине фон-кайталоо жана фон-позиция эрежелерин кошуңуз: фон-кайталоо: кайталабоо;
background-position: 5px 5px; Кайталанбоо мааниси сүрөттү туурасынан же тигинен кайталабоо керектигин билдирет. 5px жана 5px маанилери, фон сүрөтүнүн толтурулушун, тиешелүүлүгүнө жараша, солго жана жогоруга орнотот.






