- Автор Lauren Nevill [email protected].
- Public 2023-12-16 18:53.
- Акыркы өзгөртүү 2025-01-23 15:21.
Балким, ар бир өнүккөн Интернет колдонуучусу, абзац "окугула" шилтемеси менен аяктаганда, сизди башка баракчага жөнөтүп, посттун уландысы менен тааныштырганда ушундай жазууларды кездештиргендир. Эгерде сиздин билдирүүңүз чоң болсо, анда бул абдан ыңгайлуу. Жашыруун бөлүгү, адатта, "кесүү астында" деп аталат. Кесилген жердин астынан алып салуу посттун бир бөлүгүн жашыруу дегенди билдирет. Ар кандай сайттарда, бул маселе ар кандай жолдор менен чечилет.

Нускамалар
1 кадам
LJ үчүн ыкма
Биринчи вариант:
Алгач, жашыра турган текстти тандаңыз. Андан кийин "LJ Sidebar" баскычын таап, чыкылдатыңыз. Эми пайда болгон таблицага "Толугураак" калтырыңыз же текстиңизди киргизиңиз. "Макул" баскычын чыкылдатыңыз. Бүттү!
Экинчи вариант:
LJ үчүн тэг бар: TEXT көрүнүктүү TEXT кесилгендин астында
2-кадам
Ya.ru үчүн ыкма
Курсорду жазуу жашырыла турган жерге коюңуз. Frame кнопкасын таап, чыкылдатыңыз. Пайда болгон таблицага "Толугураак" дегенди калтырыңыз же өзүңүздүн каалаган текстти киргизиңиз (жакшылап өтө көлөмдүү болбошу керек). "Макул" баскычын чыкылдатыңыз.
3-кадам
@Diary үчүн метод
Жашырууну каалаган текстти тандаңыз. "Дагы" баскычын таап, чыкылдатыңыз. Бүттү! Бардык жазуулар автоматтык түрдө аягына чейин жашырылат.
4-кадам
Лируга жол
"Булак" баскычын таап, чыкылдатыңыз. Курсорду жазуу жашырыла турган жерге коюп, боштуксуз [more = Next] деп жазыңыз. "Кийинки" деген сөздүн ордуна өзүңүздүн текстти жазсаңыз болот. Булак баскычын дагы бир жолу басыңыз. Бүттү! Бардык жазуулар автоматтык түрдө аягына чейин жашырылат.
5-кадам
Blogger.com үчүн ыкма
Курсорду жазуу жашырыла турган жерге коюңуз. Өтмөктү кнопкасын таап, чыкылдатыңыз. Бүттү! Бардык жазуулар автоматтык түрдө аягына чейин жашырылат.
6-кадам
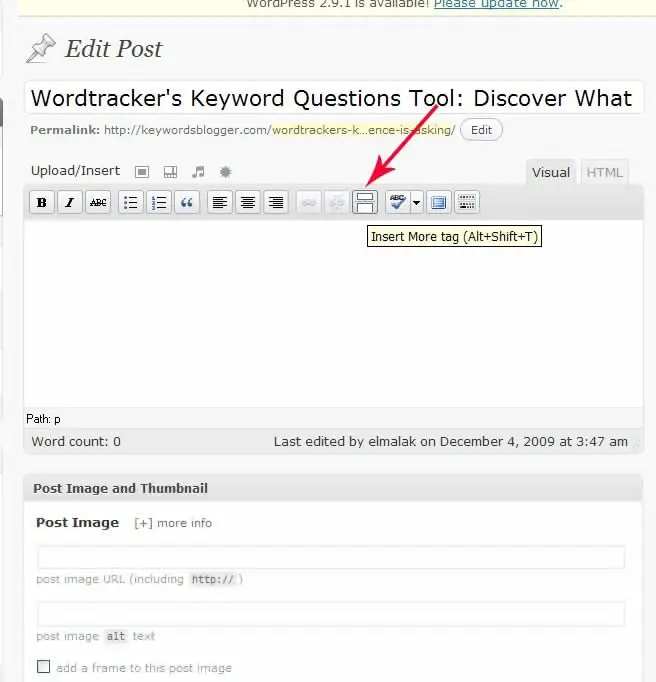
WordPress үчүн ыкма
Биринчи вариант:
Курсорду жазуу жашырыла турган жерге коюңуз. "Дагы" баскычын таап, чыкылдатыңыз. Бүттү! Бардык жазуулар автоматтык түрдө аягына чейин жашырылат.
Экинчи вариант:
HTML режимине өтүңүз. Ал жакта дагы "Дагы" баскычы жеткиликтүү же курсорду жазуу жашыра турган жерге кой. Тег жазыңыз. Андан кийин, жазуу автоматтык түрдө аягына чейин жашырылат.






