- Автор Lauren Nevill [email protected].
- Public 2023-12-16 18:53.
- Акыркы өзгөртүү 2025-01-23 15:21.
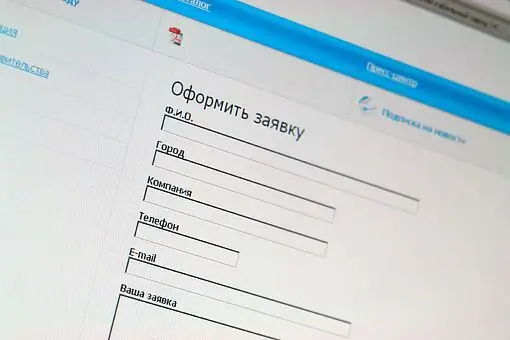
Сайттын формасы Интернетте кеңири жайылды. Формалар жаңылыктарга жазылуу, китептерге буйрук берүү, видео сабактар жана ар кандай материалдар үчүн колдонулат. Формалар - бул сайттагы баракчанын атайын чектелген аймактары, анда сайтка кирген адамга каалаган маалыматты киргизүүгө же бир катар сунуш кылынгандардын арасынан конкреттүү аракеттерди тандап алууга чакырылат. Формаларды түзүүдө атайын сценарийлер менен таанышсаңыз болот, бирок биз иштин бүткүл технологиясын жана форманын түзүлүшүн түшүнүү үчүн кол менен жазабыз.

Ал зарыл
- 1) HTML файлы
- 2) HTML негиздерин билүү
- 3) PHP негиздерин билүү
Нускамалар
1 кадам
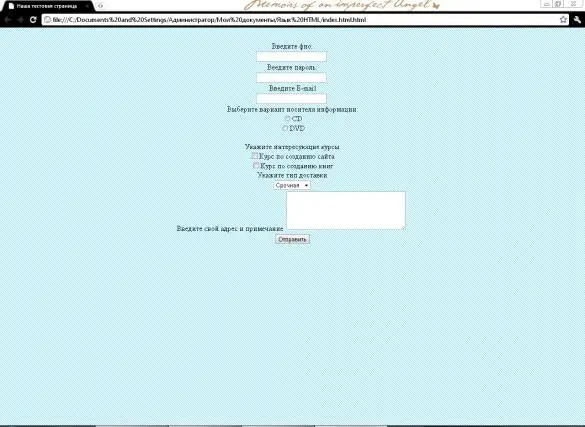
Сайтка форма түзүүнү баштайлы. Форма төмөнкүдөй үлгүдө болот: аты-жөнү, сыр сөз, электрондук почта дареги, маалымат ташуучу, сабактын түрү. Ошол. формасы видео курстарга жазылуу болот.
HTML файлын ачып, кодду киргизе баштаңыз. Форманы түзүүгө жооптуу тег "форма" болуп саналат. Биз тегди "form action =” obrabotka.php”method =” post”name” forma1”" атрибуттары менен кошо жазабыз. Форма элементтерин түзүүнү баштайлы. Дээрлик бардык элементтер тегдин жардамы менен жасалат жана анын "түрү" атрибуту, ал маалыматтардын түрүнө жооп берет, мисалы, текст, пароль ж.б. Атрибуттардын кайсынысына болбосун, биз ар дайым "ысым" деген атты беребиз.
Биз буйрук беребиз: "br" Атын киргизиңиз: "br"
"input name =" fio"
"br" Сыр сөздү киргизиңиз: "br"
"input name =" pass"
"br" E-mai кодун киргизиңиз: l "br"
"input name =" email ".
2-кадам
Андан кийин, биз радио баскычын тандоо элементин түзөбүз. Радио баскыч - курсор менен басылганда күйгүзүлүп, башка радио баскычтар өчүрүлүп турган форма элементи. Келгиле, формабыздын мисалы менен түшүндүрүп берели. Курска буйрутма бергенде, тандоо CD же DVD дисктеринен турат, андыктан бирин тандоо керек. Мындай баскычты түзүү үчүн "тип" - "радио" атрибуттуу элементи жооп берет. Медиа түрү үчүн бирдей аталышты жазабыз, андыктан иштетүүчү айнымалынын маанисин так аныктай алышы үчүн "маани" атрибутун көрсөтөбүз. Биз кодду каттайбыз: "br" Сактагычтын вариантын тандаңыз: "br"
"input name =" disk "value =" cd " CD "br"
"input name =" disk "value =" dvd " DVD "br"
Эгерде текстке "маани" атрибуту коюлса, анда форма биз ошол атрибутка берген маанини дароо көрсөтөт. Мисалы, толук аты-жөнү түрүндө кандайдыр бир аталышы бар (мааниси = "аты").
3-кадам
Бир нече тандоо жасай турган форма элементин түзүүгө өтөлү Мындай элементтер type = "checkbox" жардамы менен жасалат. Биз кодду каттайбыз:
"br" "br" кызыгуу курстарын көрсөтүңүз
"input name =" ch1 "value =” yes”" Вебсайтты иштеп чыгуу курсу "br"
"input name =" ch2 “value =” yes”" Китеп жасоо курсу "br"
Кааласаңыз, демейки кутучаны койсоңуз болот, бул үчүн биз чекед деген сөздү "киргизүү" тегине жазабыз. PHP файлын түзүүдө адашып калбоо үчүн (маани = "ооба") коддо көрсөтүлгөндөй кылып жазабыз.
Биз "тандоо" белгисин колдонуп жеткирүү түрүн дароо каттайбыз:
"Br" жеткирүү түрүн көрсөтүңүз
"select name =" жеткирүү"
"параметр" Шашылыш
"параметр" Жөнөкөй
"/" "br" тандоо
Андан кийин, биз комментарий же колдонуучунун дареги үчүн талаа жасайбыз. "Textarea" тэги, бул тегдин атрибуттары бул катардын көлөмүнө жооп берген "катарлар" жана "кол".
Дарегиңизди жана жазууңузду киргизиңиз
"textarea name =" add_text "rows =" 5 "cols =" 30"
"/ textarea"
Тааныш тегдерди колдонуп, тапшыруу баскычын түзүңүз: "input value =" Submit " "Form" тегин жабууну унутпаңыз

4-кадам
Obrabotka.php файлын түзө баштайбыз, ачабыз жана каттайбыз
? If (! Isset ($ ch1)) {$ ch1 =” жок”;}
Эгерде (! Isset ($ ch2)) {$ ch2 = "жок";}
почта ("алуучунун почтасы", "тема (мисалы, дискке буйрутма берүү"), "каттын мазмуну, ($ fio аттуу адам $ pass сөзүн көрсөткөн, өзүнүн электрондук почтасынын дарегин - $ email көрсөткөн, маалымат каражатын тандап алган $ disk варианты, ал дисктен төмөнкү курстарды көргүсү келгендигин көрсөткөн: / n веб-сайтты түзүү курсу - $ ch1 / n китептерди түзүү курсу $ ch2, жеткирүүнүн түрү көрсөтүлгөн - $ жеткирүү, $ add_text деп көрсөтүлгөн үй дареги жана жазуулар.)”); ?"
Форма даяр.






